ソシャゲのNIKKEのキャラクターの選択ソート機能付きの一覧ページを作っていたのですが、使い方の例として、「レア度」「クラス」「バースト」「属性」「武器」「CT」「部隊」「企業」の中の0~8個の選択ボックスからの選択式条件を組み合わせて「SSR」で「火力型」の「水冷」のニケを探したい場合、サクッと検索できる感じで、この例でのすべての条件に当てはまるニケの、「バイパー」と「アリア」のみが表示されその上で、各パラメータ毎にソートできる仕様にしていました。
一覧表示で各パラメーターを表示は出来るのですが、スキル説明などを入れるとどうしても、ひとキャラ辺りの面積が増えてしまい、一覧とは言えなくなってきてしまうので、前々からどうしようかと考えていました。
只々、詳細にひとキャラ毎のページを作るのは可能なのですが、それなら他の攻略サイトで良いと思うので手軽に使える様な物が良いと思っていました。
なので、選択式とソート機能は外したくないので、一覧表示させた後クリックしたらページ内にキャラクターの立ち絵と各スキルの詳細をモワっと表示(このページの画像をクリックした時みたいな感じ)するモーダルウィンドウ表示にしたかったので試した所、単体では機能したのですが、既にJavascrptが2重に入れ子状態になっていて、色々と干渉し合いかなりややこしくなっているのと、元のコードの記憶が薄れているので、モーダルウィンドウを組み込むと、全体が機能しなくなったので辞めました。
JavaScriptに詳しい方なら出来るのだと思いますが、私の技術では出来なかったので、一旦諦め、一覧表示された後のキャラクター名をクリックすると出て来る完全に別ウィンドウとして表示させることにしました。
一応、次々とキャラクター名をクリックしても、その度に新しい別ウィンドウが出ない様にはしているので実質的にはモーダルウィンドウと同じ様に使えるのと、ウィンドウサイズの変更も出来るので、こちらの方が便利かもしれません。
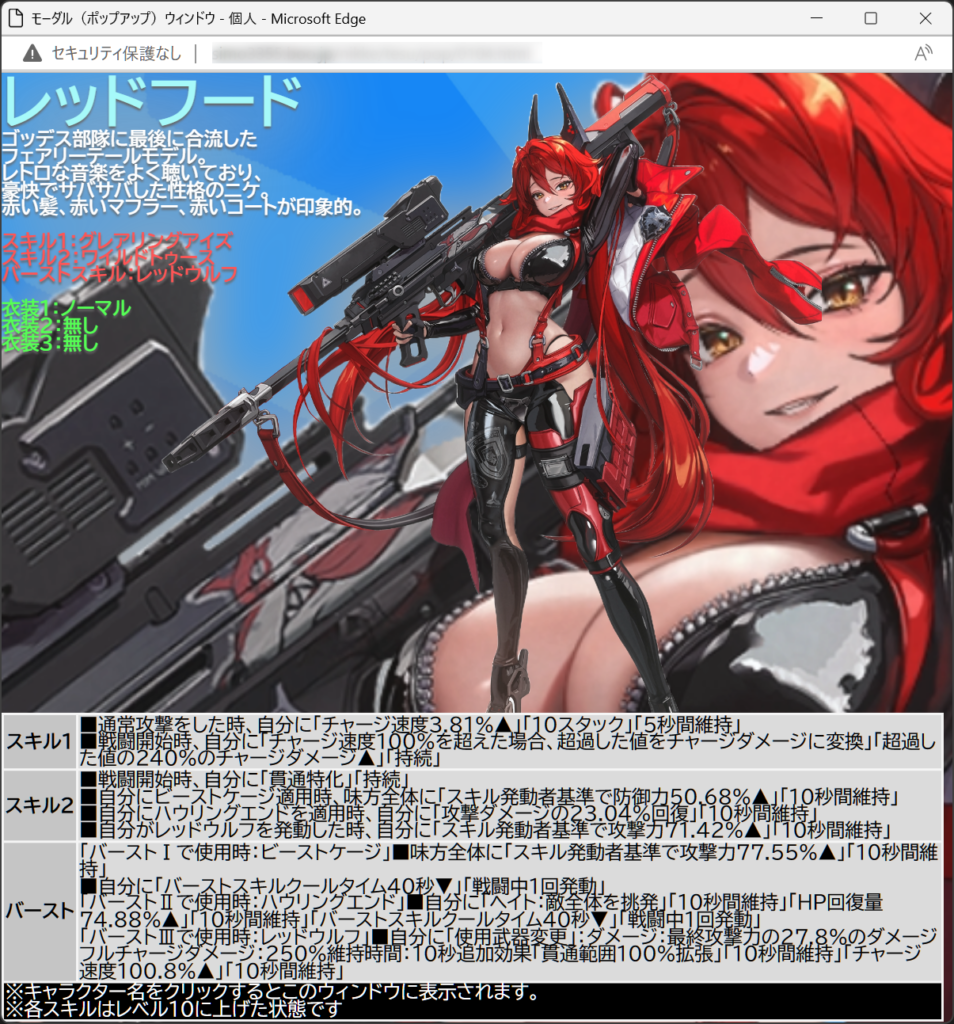
キャラクターの立ち絵だけでは、詰まらないので別衣装の差分も表示させる様にしました。
ボタンで切り替える様にしようかとも思ったのですが、また、JavaScriptgaが必要になって来ます。
別ウィンドウなので入れ子地獄からは逃れていますが、面倒臭そうなのでどうしようかと、色々と探していたら、スタイルシート(CSS)だけでアニメーションさせながら切り替えが出来る物が有ったので使ってみました。
ボタン式ではなく、自動切換えですが動きが出来たので良かったかと思います。
問題は、立ち絵です。
ネット上から、パクr…お借りすれば楽だなと考えていたのですが、Google検索をかけても解像度が低過ぎるので使えませんでした。
だが、既にベースを作ってしまっていて時間さえかければ透過化は出来るのでやるしかない。なってコッタ。
立ち絵の表示には、全身が入る形にし、背後に拡大画像を表示させるつもりだったので、立ち絵を透過させる必要がありました。
全身画像と拡大画像の大体は、1画像の共有で済むので良かったのですが、2023.12.12日時点の105人の全キャラ(着物のルドミラ・ミカを除く)と衣装差分で168枚(内ラプラス・ドレイク・マクスウェルのマスク含む)も有ったので、PC版のNIKKEからスクショして、毎日地道に背景を消す透過処理作業をしていました。
AdobeさんのサイトでWEB上まらまず透過処理をかけるのですが、AI処理なので完全では無く、大体が手直しが必要で中には、必要箇所がごっそり消えるので元画像から消えた部分を補う必要もありました。
後は、AI処理しきれなかった細かい部分を消しゴムで消す作業です。
コントラストのあるキャラは、そのまま使えたりもしましたが、ハランの様に髪がふぁっさーとしているキャラは髪と背景が同化していて苦労しました。
髪のテカリか分かれ目か分からなかったり、部分的に半透明化してたり段々とハランがメドゥーサ差に見えてきます。
そんなこんなで、1枚あたり10分から1時間程度かけて全キャラの透過処理が出来ました。
その後は、各攻略サイトを巡って各スキルと、衣装名等をテキスト入力していき、各キャラの表示状態を確認し、テキストと画像を微調整して行っていました。
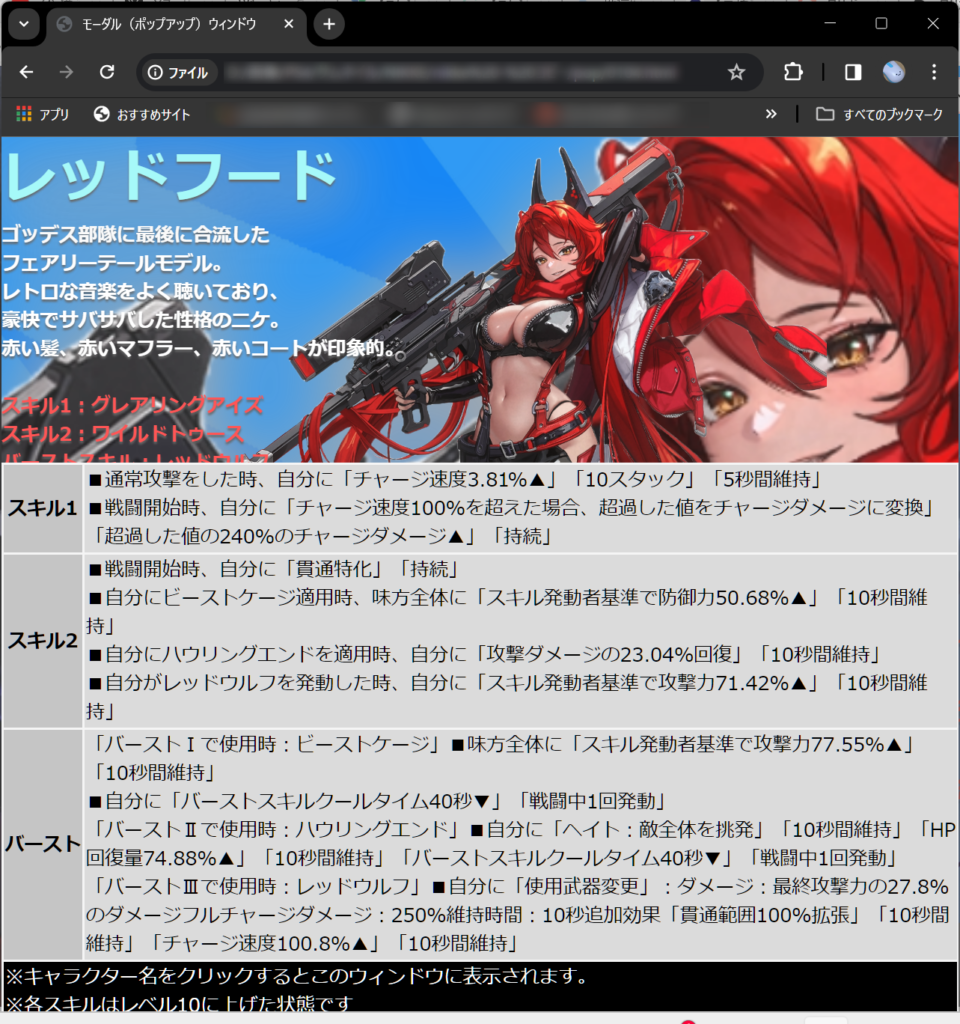
今回の順番的に最後から2番目のレッドフードで問題が発生しました。
レッドフードだけスキル説明がやたら多い・・・
各スキルの説明文を表(tableタグ)で囲っているのですが、説明文が多いせいで表示ウィンドウの半分以上が説明文の表で埋まってしまい画像表示がままならない状態になってしまいました。
初期設定で800ピクセル×800ピクセル(サイズ変更可)でウィンドウ表示する様にしているので、修正しないといけません。
しかし、文字サイズの指定は勿論出来るのですが、WEBサイトを表示するソフトのブラウザ側の強制設定で、9か10ピクセルの文字サイズが最小で既に10ピクセルの文字サイズでこの状態なので、これ以上小さく出来きません、テキスト数はそのままに、文字を小さくせずに囲っている表のサイズを小さくしなければなりません。
大喜利か何かか!?
結局、ここで結構行き詰まりました。
色々と調べていくと、一度、10ピクセルのテキスト表示させた上で、そのテキスト範囲(ブロック)を縮小させる方法がありました。
試してみると、確かにテキストは小さくなりますが、それを囲っている表自体は小さくなりません。
単に、テキスト部分だけを小さく見える様にしているだけで、只々、読み難くなっただけでした。
更に調べていくと、テキスト自体は小さく出来ない物の、行間のサイズは変更出来る事が発覚、上下の文字列との幅なので、行数が多ければ多い程、縦側を縮ませる事が可能です。
やってみると、結構な効果がありました。
やり過ぎると、上下の文字列同士が重なるので適度に調整し何とか、他のキャラと同じくらいの表に収める事が出来ました。
今回作ったページ:ニケ一覧
参考にさせてい貰った攻略サイト1:ニケ(NIKKE)攻略wiki – 神ゲー攻略
参考にさせてい貰った攻略サイト2:ニケ(NIKKE)攻略ガイド – ゲームウィズ
参考にさせてい貰った攻略サイト3:勝利の女神:NIKKE wiki JP(有志メガニケ攻略wiki)
無料画像透過WEBアプリ:Adobe Express
NIKKE公式サイト:勝利の女神:NIKKE|背中で魅せるガンガールRPG (nikke-jp.com)











コメント